

发布时间: 2017-10-26 10:08:29
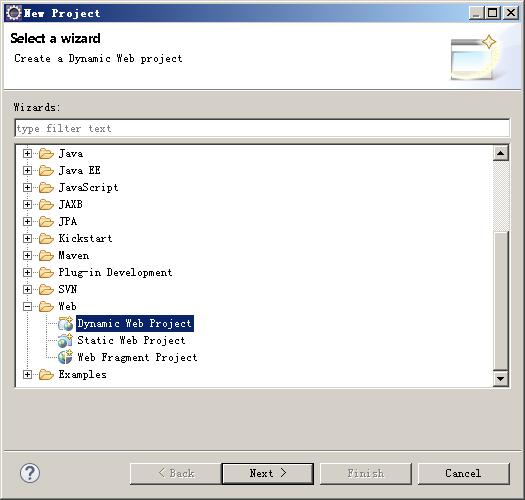
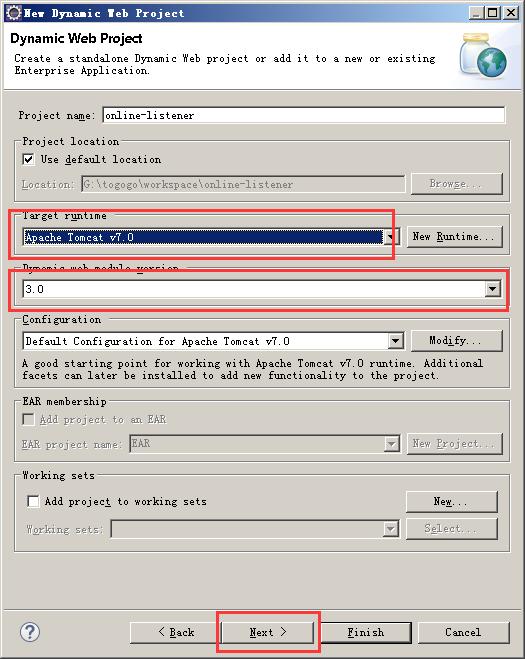
1:建立online-listener项目java web工程;



2:代码实现;
2.1:编写一个监听类;
package net.togogo.javaweb.listener;
import javax.servlet.annotation.WebListener;
import javax.servlet.http.HttpSessionEvent;
import javax.servlet.http.HttpSessionListener;
@WebListener // 注解声明监听器
public class OnlineUserListener implements HttpSessionListener {
private String SESSION_KEY_ONLINE_USER = "SESSION_KEY_ONLINE_USER";
/**
* session创建时,会调用此方法
*/
@Override
public void sessionCreated(HttpSessionEvent event) {
System.out.println("---------------OnlineUserListener.sessionCreated--------------------");
Object obj = event.getSession().getServletContext().getAttribute(SESSION_KEY_ONLINE_USER);
// 有在线用户数
if (null != obj) {
Integer number = (Integer) obj;
number = number + 1;//用户数进行加1操作
event.getSession().getServletContext().setAttribute(SESSION_KEY_ONLINE_USER, number);
} else {
event.getSession().getServletContext().setAttribute(SESSION_KEY_ONLINE_USER, 1);
}
}
/**
* session摧毁时,会调用此方法
*/
@Override
public void sessionDestroyed(HttpSessionEvent event) {
System.out.println("---------------OnlineUserListener.sessionDestroyed--------------------");
Object obj = event.getSession().getServletContext().getAttribute(SESSION_KEY_ONLINE_USER);
// 有在线用户数
if (null != obj) {
Integer number = (Integer) obj;
number = number - 1;//用户数进行减1操作
event.getSession().getServletContext().setAttribute(SESSION_KEY_ONLINE_USER, number);
}
}
}
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
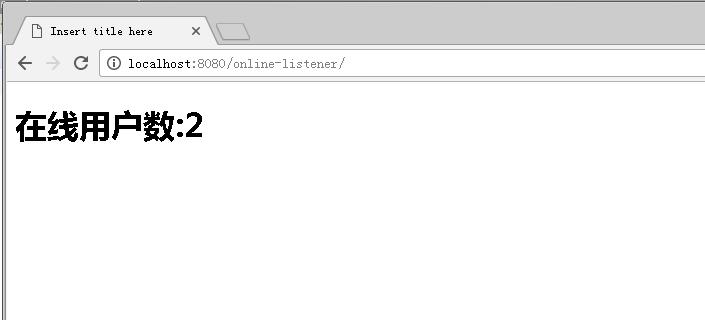
<title>Insert title here</title>
</head>
<body>
<h1>在线用户数:${onlineNumber }</h1>
</body>
</html




上一篇: {UI}设计-APP细节设计:导航、字体、布局和配色
下一篇: {H5}混合开发之ionic环境配置