

发布时间: 2019-02-01 09:47:14
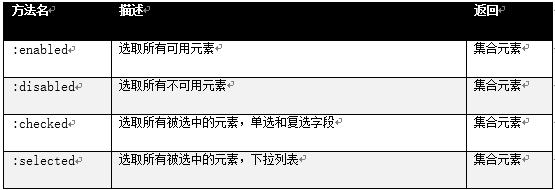
jQuery 提供了四种表单过滤器,分别在是否可以用、是否选定来进行表单字段的筛选过滤。

$(':enabled').size(); //获取可用元素,表单认证时用的比较多些
$(':disabled').size(); //获取不可用元素
$(':checked').size(); //获取单选、复选框中被选中的元素
$(':selected').size(); //获取下拉列表中被选中的元素
上一篇: {HTML5}基础事件-绑定事件
下一篇: {HTML5}表单选择器-第一节