

发布时间: 2019-01-04 15:17:57
DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”。页面中的元素结构就是通过这种节点模型来互相对应着的,只需要通过这些节点关系,可以创建、插入、替换、克隆、删除等等一些列的元素操作。
一.创建节点
为了使页面更加智能化,有时想动态的在 html 结构页面添加一个元素标签,那么在插入之前首先要做的动作就是:创建节点。
var box = $('<div id="box">节点</div>'); //创建一个节点
$('body').append(box); //将节点插入到<body>元素内部
二.插入节点
在创建节点的过程中,已经演示怎么通过.append()方法来插入一个节点。但除了这个方法之余呢,jQuery 提供了其他几个方法来插入节点。
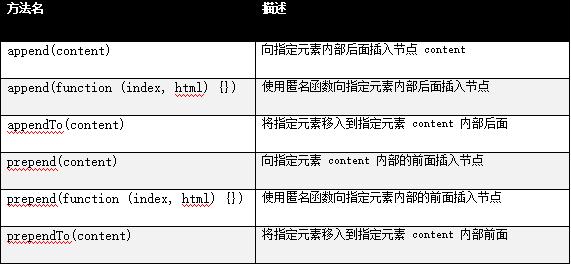
内部插入节点方法

$('div').append('<strong>节点</strong>'); //向 div 内部插入 strong 节点
$('div').append(function (index, html) { //使用匿名函数插入节点,html 是原节点的内容
return '<strong>节点</strong>';
});
$('span').appendTo('div'); //将span 节点移入 div 节点内的后面
$('span').appendTo($('div')); //同上
$('div').prepend('<span>节点</span>'); //将 span 插入到 div 内部的前面
$('div').prepend(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});
$('span').prependTo('div'); //将 span 移入 div 内部的前面
$('span').prependTo($('div')); //同上
上一篇: {springboot}配置多套环境