

发布时间: 2018-12-21 14:17:32
除了对元素内容进行设置和获取,通过 jQuery 也可以对元素本身的属性进行操作,包括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。
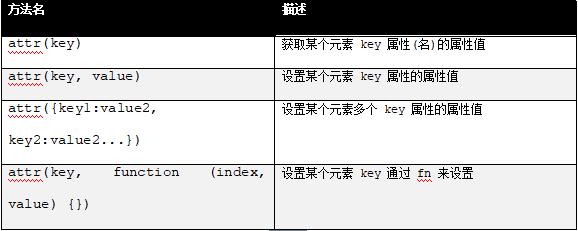
attr()和 removeAttr()

$('div').attr('title'); //获取属性的属性值
$('div').attr('title', '我是域名'); //设置属性及属性值, 'title'属性是key,值是value
$('div').attr({
'title': '我是域名',
‘class’:’aa’; //class不建议使用attr方法设制
});
$('div').attr('title', function () { //通过匿名函数返回属性值,跟以上效果一样,没什么意义
return '我是域名'; //要用到函数的话,就用来计算
});
$('div').attr('title', function (index, value) { //可以接受两个参数
return value + (index+1) + ',我是域名'; //index索引当前元素的坐标0,value是title当前的值
}); //如果当前的title在div中没有设制返回的是NaN
注意:attr()方法里的 function() {},可以不传参数。可以只传一个参数 index,表示当前元素的索引(从 0 开始)。也可以传递两个参数 index、value,第二个参数表示属性原本的值。
注意:jQuery 中很多方法都可以使用 function() {}来返回出字符串,比如 html()、text()、val()和上一章刚学过的 is()、filter()方法。而如果又涉及到多个元素集合的话,还可以传递 index 参数来获取索引值,并且可以使用第二个参数 value(并不是所有方法都适合,有兴趣可以自己逐个尝试)。
$('div').html(function (index) { //通过匿名函数赋值,并传递 index
return '我是' + (index+1) + '号 div';
});
$('div').html(function (index, value) { // index不调用也得写上,value表示追加内容
return value+‘ div’ ;
});
注意:可以使用 attr()来创建 id 属性,但强烈不建议这么做。这样会导致整个页面结构的混乱。当然也可以创建 class 属性,但后面会有一个语义更好的方法来代替 attr() 方法,所以也不建议使用。
删除指定的属性,这个方法就不可以使用匿名函数,传递 index 和 value 均无效。
$('div').removeAttr('title'); //删除指定的属性