

发布时间: 2018-11-16 09:47:49
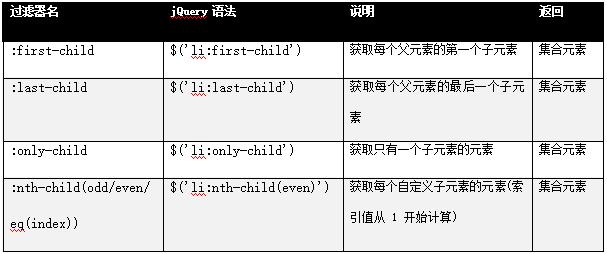
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。

$('li:first-child').css('background', '#ccc'); //每个父元素第一个 li 元素
$('li:last-child').css('background', '#ccc'); //每个父元素最后一个 li 元素
$('li:only-child').css('background', '#ccc'); //每个父元素只有一个 li 元素
$('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数 li 元素
$('li:nth-child(even)').css('background', '#ccc'); //每个父元素偶数 li 元素
$('li:nth-child(2)').css('background', '#ccc'); //每个父元素第三个 li 元素